- Created by Zaqir Virani, last modified on Oct 04, 2016
You can view and edit basic information and appearance for each Dashlet on your dashboard using the Dashlet properties. For some Dashlets, you can also create parameters which you can then map to in the filter manager. The available properties vary based on the type of Dashlet you are working with.
To view and edit the Dashlet properties, complete the following steps:
Right-click on the Dashlet and select Properties from the context-menu to open the Dashlet Properties window. The Hyperlinks tab is only available for Ad Hoc-based charts charts created inside the dashboard, and as text and image Dashlets. A Formatting tab is also available for Text Dashlets.

Click the Apply button to view the changes, the OK button to accept the changes, and the Cancel button to discard the changes.
Properties for Dashlets containing charts, crosstabs, tables, reports, and Ad Hoc views include:
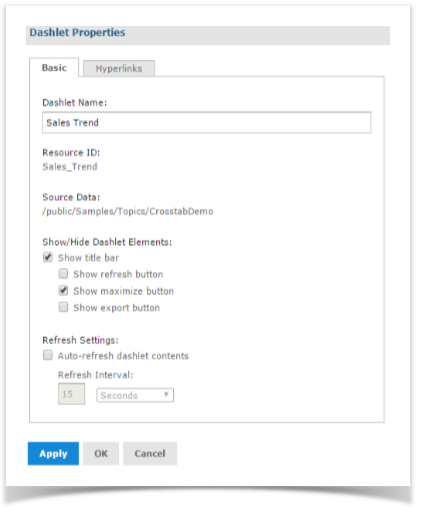
Dashlet Name: Editable field for the displayed Dashlet name.
Resource ID: Non-editable ID taken from the original Dashlet name.
Source Data: Non-editable path of the source data.
Show/Hide Dashlet elements: Select or deselect to show or hide the title bar, which includes the Dashlet name, refresh button, and maximize button.
Scale to Fit: Use the drop-down menu to determine how the element is scaled in the Dashlet.
Refresh Settings: Select or deselect to enable or disable auto-refresh, and use the text entry and drop- down menu to set the time between each content refresh.
These setting overrides refresh properties set at the dashboard level.
Properties on the Hyperlink tab for Dashlets containing charts include:
Enable chart hyperlinks: Select or deselect to enable a hyperlink for the Dashlet.
Action: Select link behavior for this Dashlet:
Update dashboard: Select this option to update Dashlets linked to this one when a user clicks on a data point in the chart.

Open new page: Select this to have the Dashlet open a web page or report, dashboard, or an Ad Hoc view in the repository when a user clicks on the Dashlet.
You can link directly to a web page using http: syntax: http://en.wikipedia.org/wiki/$P\{Customer Country}
A repository URL must begin with repo:, for example: repo:/public/Samples/Ad_Hoc_Views/report_idTo find the correct syntax for a path in the repository, hover over the resource name in the Existing Content panel in the Dashboard Designer or open the resource's Properties dialog from the repository.
You can add a parameter to a hyperlink for a web page, dashboard, or report. Parameters are not available for Ad Hoc views
Available Parameters: when you add a parameter, use a name in this list to have the filter manager create the link to the parameter automatically.
Add New Parameter: For text and image Dashlets, you can define a parameter to include in the hyperlink. Click the Add New Parameter button and enter the parameter's name and value in the new table row.
Map Parameters: When you add a parameter, click this button to save and close the Dashlet Properties window and open the Parameter Mapping window.
Properties for Dashlets containing text include:
Dashlet Name: editable field for the displayed Dashlet name.
Resource ID: non-editable ID taken from the original Dashlet name.
Text: editable field for the text displayed in the Dashlet.

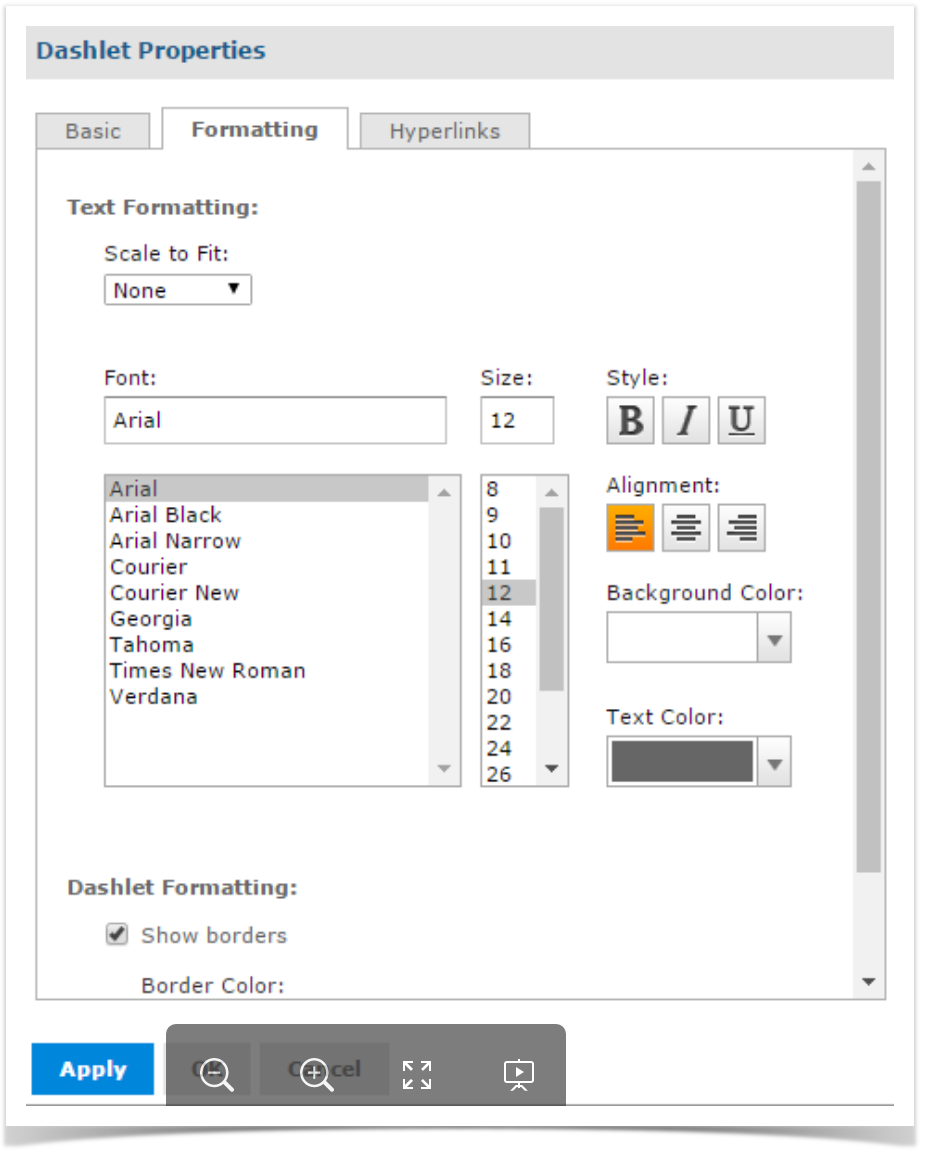
- Scale to Fit: Use the drop-down menu to determine how the text is scaled in the Dashlet. This overrides the specified font size.
- Font: Use the selection lists and buttons to set the font, font size, font style, alignment, and font color for the text displayed in the Dashlet.
- Show Borders: Select or deselect to show or hide the Dashlet's border. If you select to show the Dashlet's border, you can choose the border's color.
Properties for Dashlets containing a Web Page include:
Dashlet Name: editable field for the displayed Dashlet name.
Resource ID: non-editable ID taken from the original Dashlet name.
Web Page Address (URL): editable field for the URL displayed in the Dashlet.
Show/Hide Dashlet elements: select or deselect to show or hide the title bar, which includes the Dashlet name, Refresh button, and Maximize button.
Show scroll bars: select or deselect to show or hide scroll bars.
Refresh Settings: select or deselect to enable or disable auto-refresh, and use the text entry and drop- down menu to set the time between each content refresh. These setting overrides refresh properties set at the Dashboard level.
Properties for Dashlets containing a filter include:
Dashlet Name: editable field for the displayed Dashlet name.
Resource ID: non-editable ID taken from the original Dashlet name.
Show/Hide Dashlet buttons: select or deselect to show or hide the Apply button or Reset button.
Position of Dashlet buttons: use the drop-down menu to select bottom or right.
- No labels