The ability to design complex and visually stunning Charts is a key feature to getting the most out of Zoola™. This case study (comprised of a collection of in-depth formatting walkthroughs) covers the use of Advanced Formatting commands in
This collection of case studies will walk through the necessary steps to create specific chart views, including:
- opening the Ad Hoc Editor
- and selecting the necessary view type
- the amount and relation of fields and measures needed
- advanced formatting recommendations
- recreate-able examples based on Public Domains
For a full list of the Advanced Formatting commands and a quick-start walkthrough for opening the Advanced Chart Formatting window, see the Advanced Chart Formatting article.
This case study assumes that you are comfortable working with the Ad Hoc Editor. For information on the Ad Hoc Editor, Charts, and views, see the Ad Hoc Editor section.
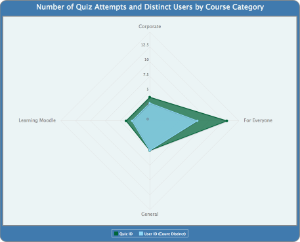
This case study is comprised Click any of the following walkthroughs, each outlining the formatting steps needed for a unique chart visualizationChart Views to open a case study walkthrough:
| HTML |
|---|
<img class="confluence-embedded-image image-center" style="width: 20vw;" src="/download/attachments/2064409/SpiderArea.png?version=1&modificationDate=1477692705856&api=v2" data-image-src="/download/attachments/2064409/SpiderArea.png?version=1&modificationDate=1477692705856&api=v2" data-unresolved-comment-count="0" data-linked-resource-id="2064479" data-linked-resource-version="1" data-linked-resource-type="attachment" data-linked-resource-default-alias="SpiderArea.png" data-base-url="https://help.zoola.io" data-linked-resource-content-type="image/png" data-linked-resource-container-id="2064409" data-linked-resource-container-version="4"> |